原文作者:, Web3研究员
原文编译:Felix, PANews
下图的人名叫 Fraklin。他通过交易 NFT 赚了 1500 多万美元,但之后的交易却让他失去了一切(甚至是他的理智?)。以下是他鲜为人知的崛起和衰落故事。

Franklin 最初从 NBA TopShot 了解到 NFT。但翻转(flipping,指快速买卖 NFT 交易获利)“篮球视频片段”对他来说并不顺利。
他没有赚到任何钱,但这并没有阻挡他。

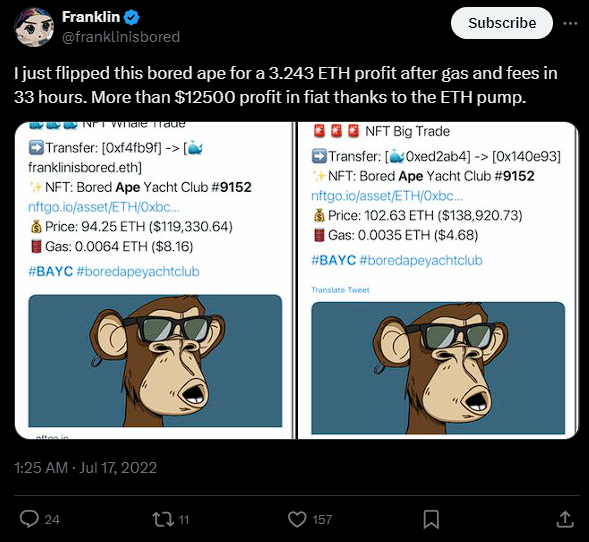
BAYC 出现后,Franklin 铸造了一些。看到自己的 NFT 价格上涨三倍,他开始着迷。在接下来的两年里,他变得痴迷并进行了大量交易。




下图仅是 BAYC 的翻转,但事情并没有就此停止。

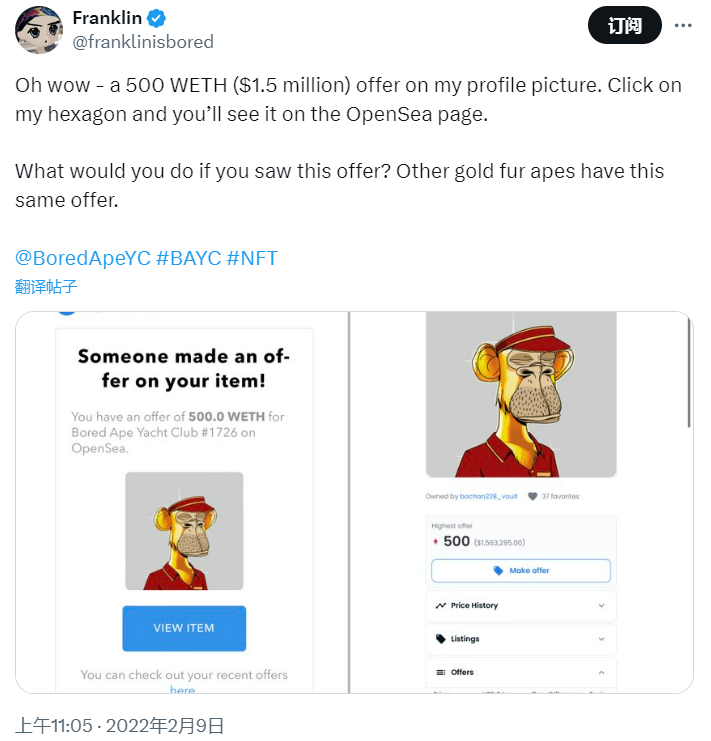
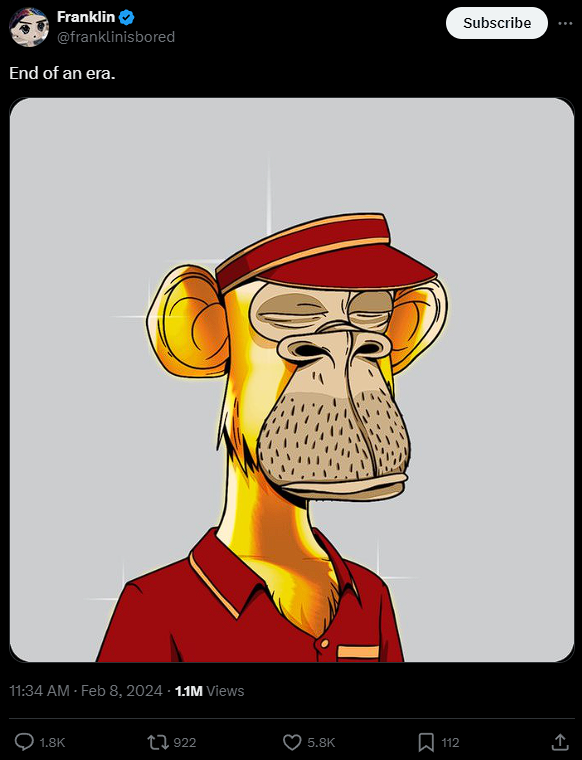
2022 年 2 月,Franklin 收到了 150 万美元的报价,希望收购他标志性的 Golden Ape。
他最初只支付了 1.2 万美元(成本),成交即可轻松获得 125 倍的回报。
但他拒绝了此交易(手滑?)。
然后事情变得更加疯狂。

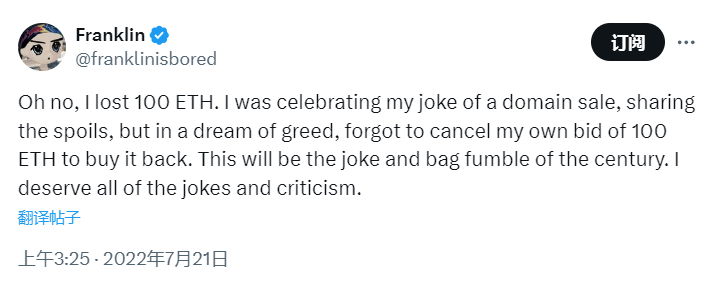
Franklin 有一次损失 100 ETH(15 万美元),这对他来说似乎不算什么(下图)。
他经常在 NFT 上手滑,一次损失 10-20 ETH。
他怎么可能承受得起这么多的损失?

Franklin 上瘾了,开始使用杠杆。
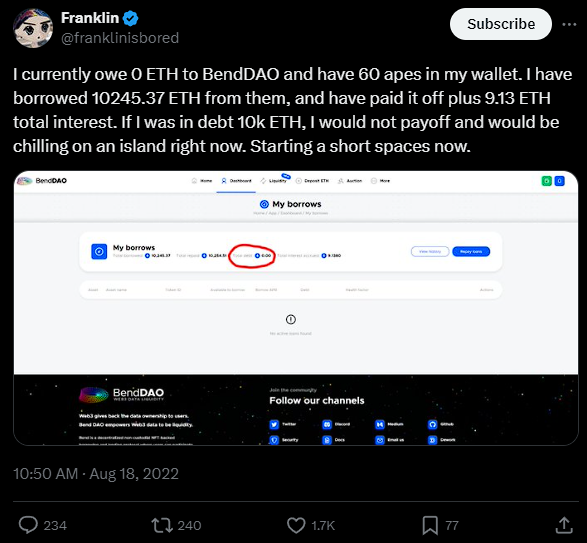
他从 BendDAO 借了 1 万多枚 ETH。
起初,他按时还款(空投收益不错)
但随后熊市来袭……

如果只是 NFT 价格暴跌就好了。
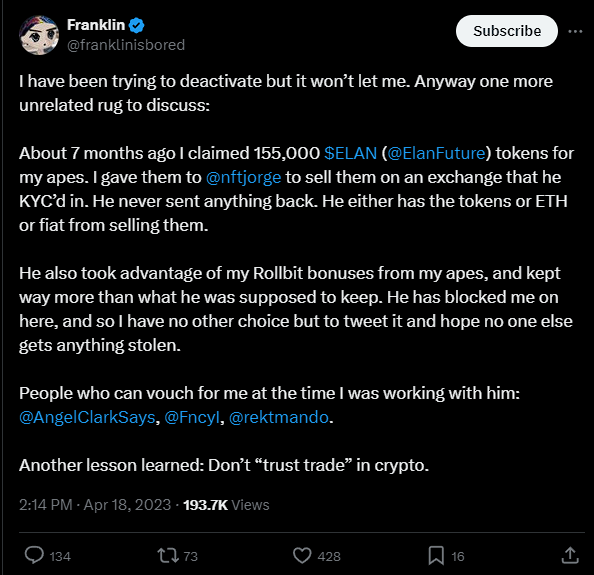
Franklin 在其它方面也屡屡受挫:
-
在加密赌场损失了 140 万美元
-
私人投资损失 420 万美元
这些打击让他卖掉了所有的 apes 并退出了这个领域……



但 Franklin 很快重返。
Franklin 用他剩下的钱重新开始炒 NFT。
由于没有看到太多回报,他决定是时候改变了……


今年 2 月,Franklin 以 67.5 万美元的价格出售了他的 Golden Ape。
他偶尔会交易当时很流行的东西。
但很快,事情的发展开始脱节……



他不再发布 NFT 交易,而是开始每 5 分钟发布一个视频。
然后演变成发送有争议/链接诱饵推文。
所有这些都是为了从 Fantasy Top 获得一些 ETH 作为回报。

Franklin 是个聪明人(职业是航空航天工程师)。
然而,他的故事完美地说明了为什么永远不应该使用杠杆。
如果下一轮 NFT 牛市来临,他能翻身吗?