在过去两天里,传统市场对 AI 投资泡沫影响科技股的担忧在影响美国股指集体下跌的同时也对数字货币价格造成了压力,除此以外,美国强劲的 GDP 数据(录得 2.8% ,预期 2% )以及针对 Bitfinex 和 Tether 操纵市场的指控也为看涨情绪蒙上了一层阴影。
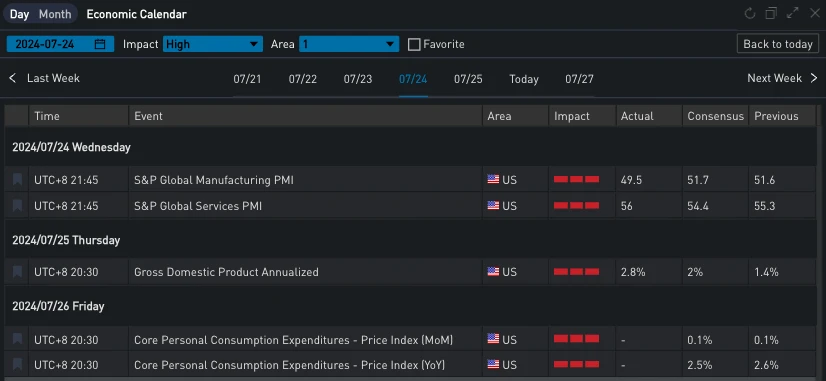
Source: SignalPlus Economic Calendar
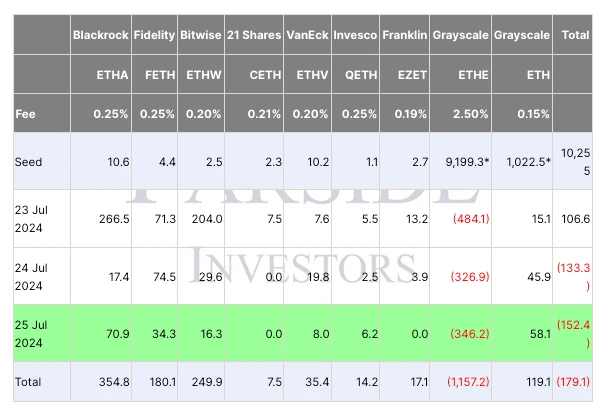
对 ETH 来说这两天更是难熬,尽管 ETF 上市的第一天三巨头的资金流入抵消了来自 Grayscale 的抛售,但过去 48 小时里 ETHE 的抛售并未减缓,而其他产品带来的资金流入却被截流,分别造成了 1.52 亿和 1.33 亿美元的净流出。ETH 一度下探至 3070 附近,回吐了七月初谷底反弹后接近一半的涨幅,今日小幅反弹回到 3250 附近。但也有分析师表示对 ETH Spot ETF 质押功能的最终加入感到乐观,认为这将提升 ETF 的吸引力,使市场重新思考和权衡短期风险和潜在长期收益的可能性。
Source: TradingView;Farside Investors
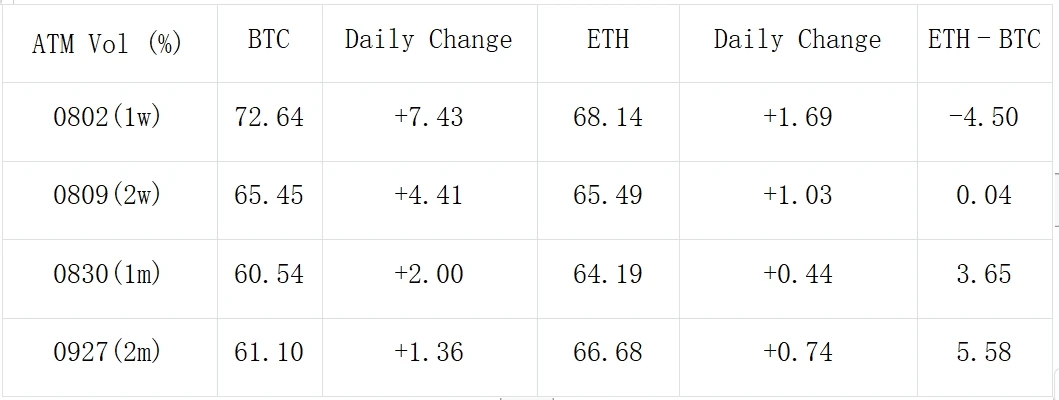
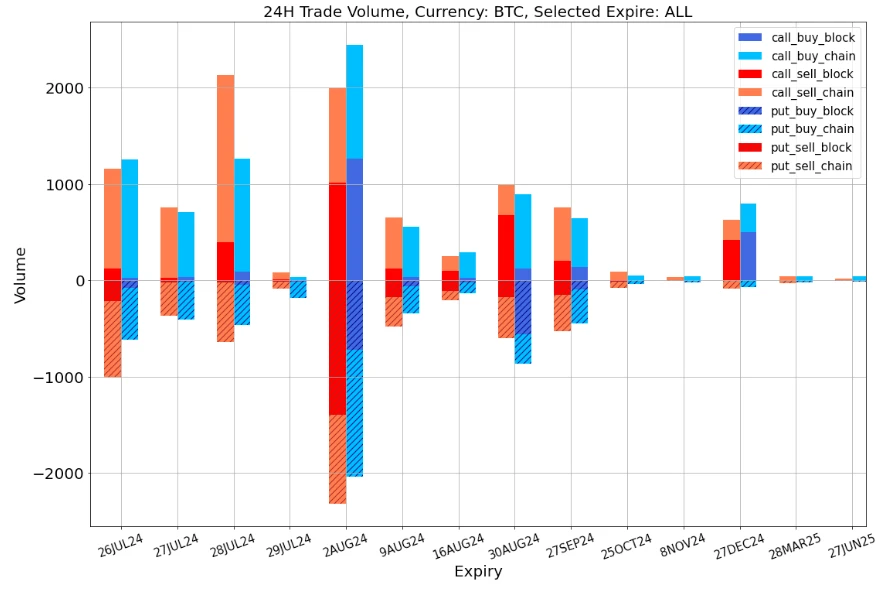
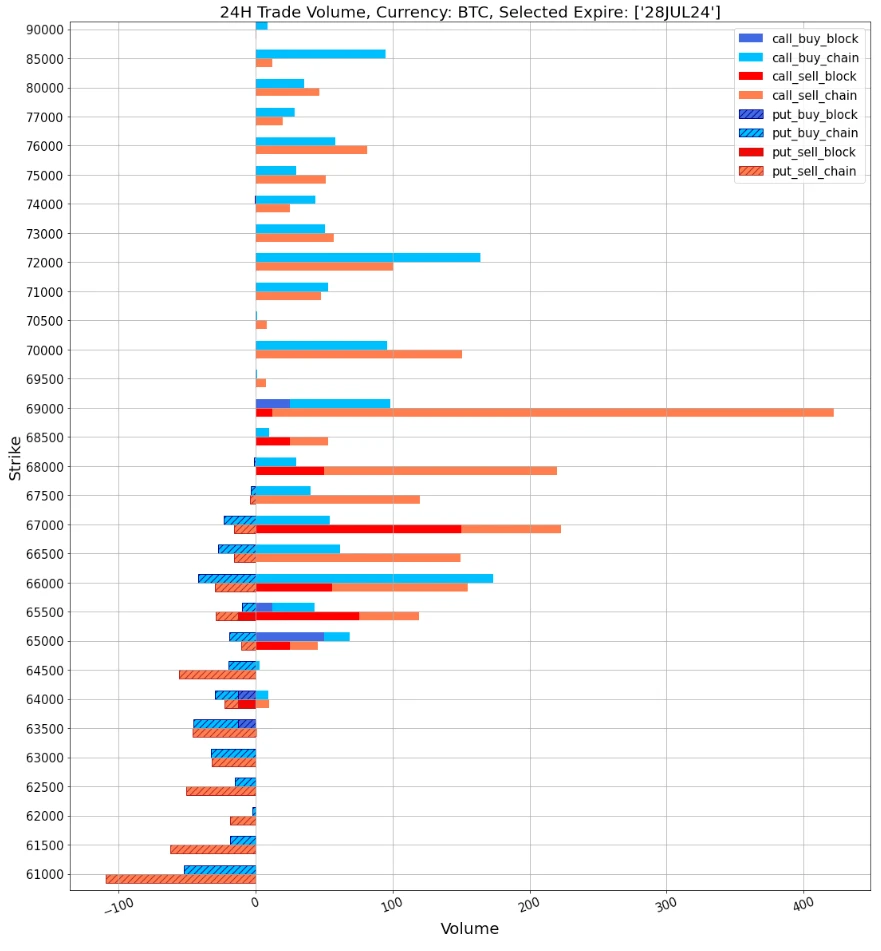
期权方面,于 2024 比特币峰会当日交割的 28 JU L2 4 期权一经上线就得到市场的追捧,市场将极高的价格波动预期 Price-In 到了当天的 Forward IV 上,ATM VOL 被定价至 90% 的高点。同时间,Vol Skew 的曲线因市场积极的预期而大幅上扬,向着看涨期权倾斜,但如此高的 Vol Premium 也吸引到了交易员的注意, 67000/68000/69000 的 Call 都出现了激烈的抛售(见下图交易分布)。

Source: Deribit (截至 2 MAY 16: 00 UTC+ 8)

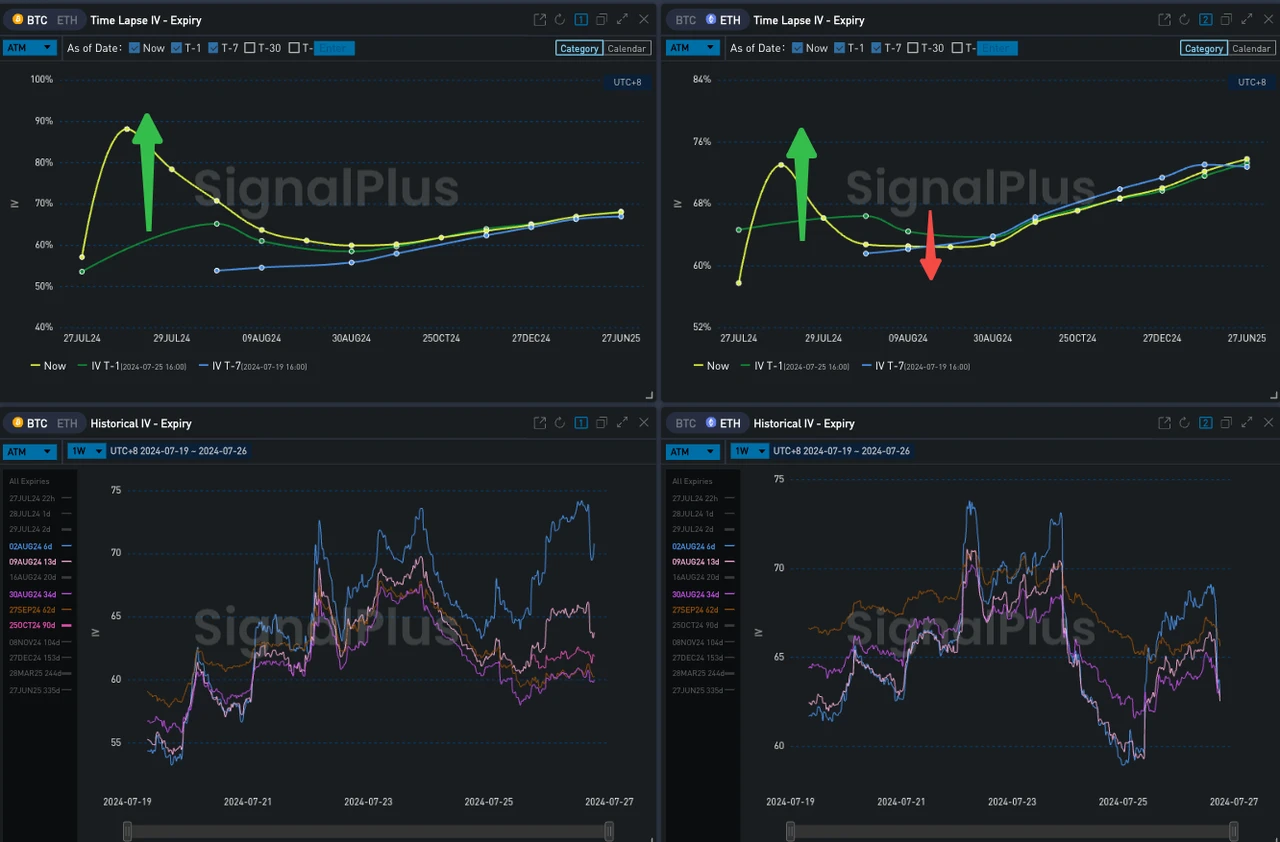
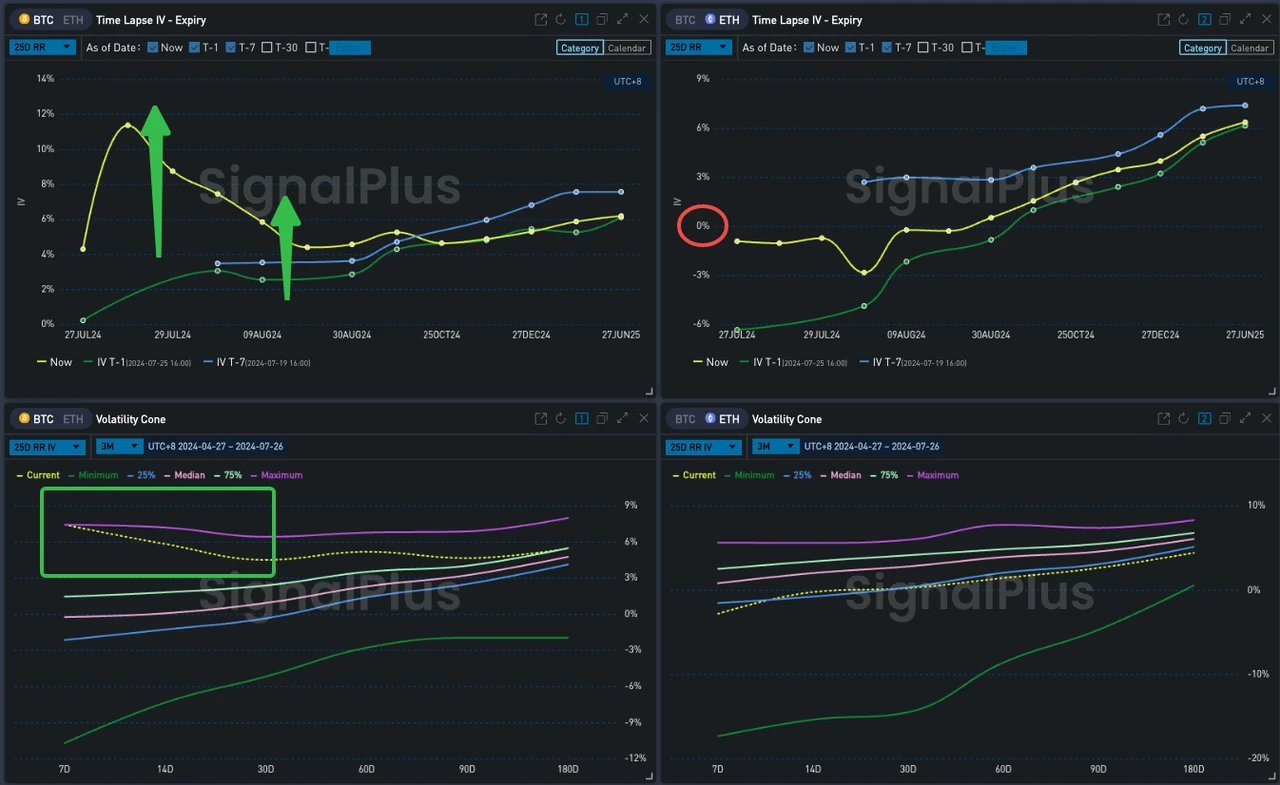
Source: SignalPlus

Source: SignalPlus


Data Source: Deribit,BTC 交易总体分布

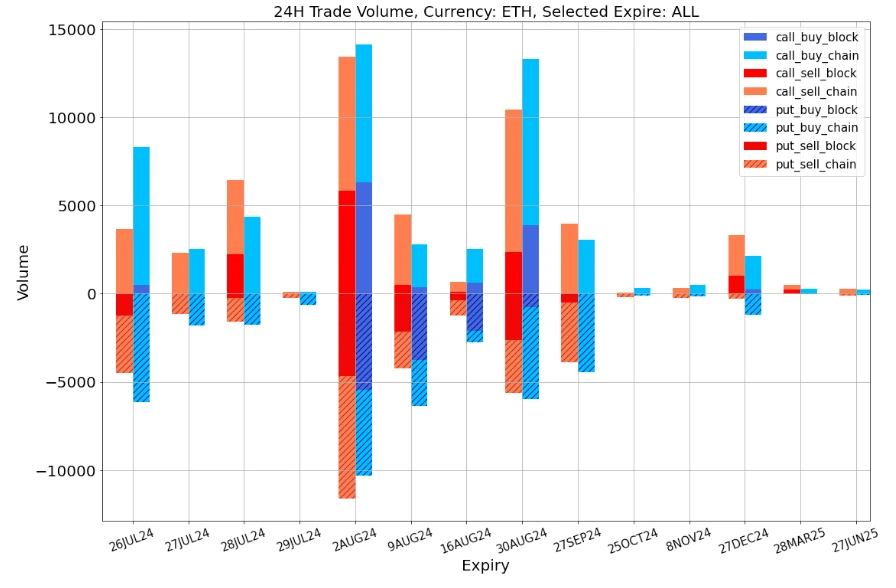
Data Source: Deribit,ETH 交易总体分布

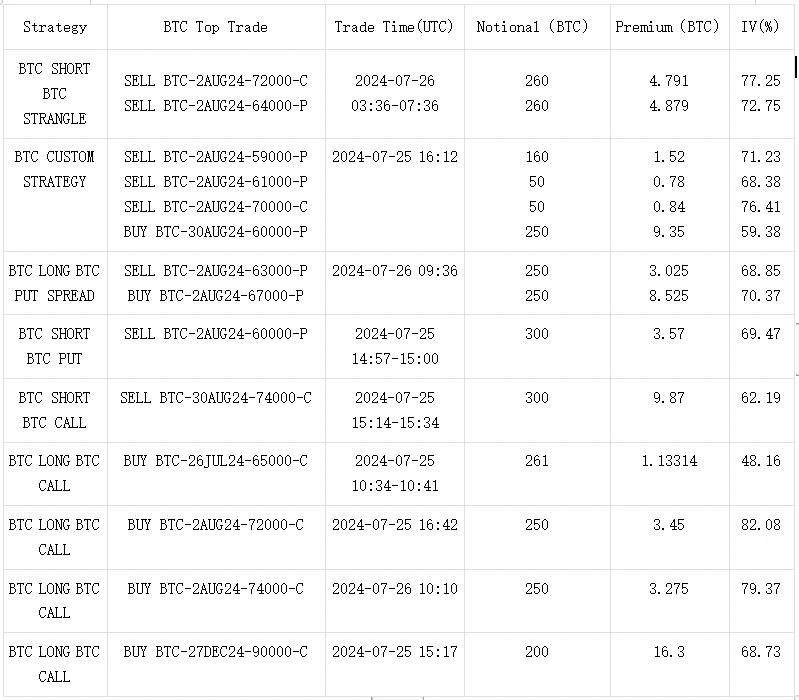
Source: Deribit Block Trade

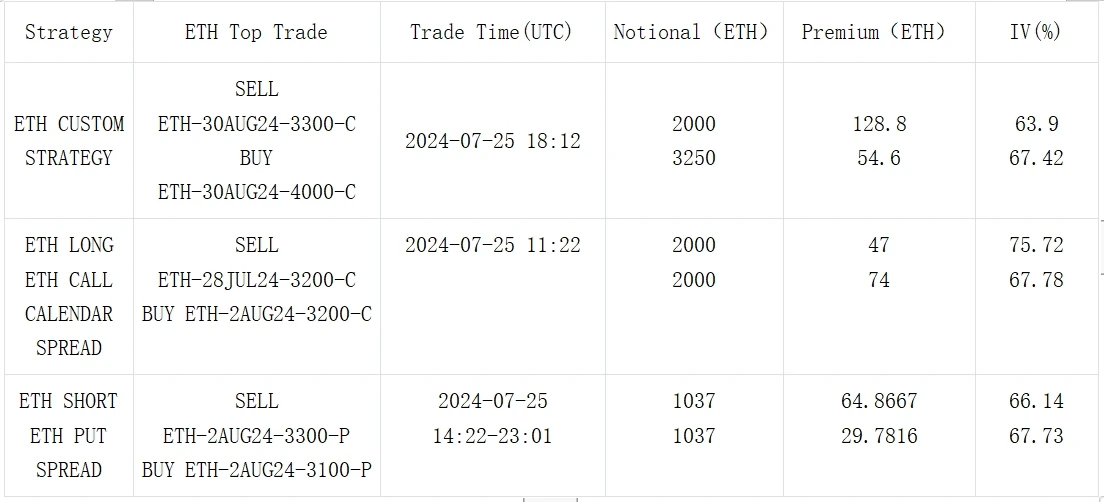
Source: Deribit Block Trade

您可在 t.signalplus.com 使用 SignalPlus 交易风向标功能,获取更多实时加密资讯。如果想即时收到我们的更新,欢迎关注我们的推特账号@SignalPlusCN,或者加入我们的微信群(添加小助手微信:SignalPlus 123)、Telegram 群以及 Discord 社群,和更多朋友一起交流互动。SignalPlus Official Website:https://www.signalplus.com